The Bill of Materials Application & The Gemini Platform
Meet Austin
Austin is a footwear developer at Nike, responsible for the tactical creation of Nike shoes sold across the world. They love their job, but struggle with their day-to-day work. The slow, arduous process of building products in legacy software systems is so complex that it’s almost impossible to onboard new folks to the team.
Personal Context
In May 2021, I was recruited by Nike to join their Digital Product Creation team as a Sr. UI/UX Designer. My extensive experience fusing agile and user experience best practices in order to develop effective processes, especially in the context of working closely and effectively with engineers. After seven months in a contractor role, I was hired full time as the Lead Digital Product Designer, overseeing the design of new digital products for internal users in this organization.
ROLE
Digital Product Design Lead, New Product Development, Digital Product Creation
PLATFORM
Web-Based Application
TOOLS
Jira, Confluence, Miro, Figma, Airtable
DURATION
May 2021 - Present
The Challenge
As an institution, Nike is known for making innovative products to support athletes* around the world. However, the process and products historically used to make these products is inefficient, uncoordinated, and overly complex. The apps used to create these products are poorly connected, require an exceptional amount of manual entry, and require intimate knowledge of Nike-specific nomenclature. Nike is losing hundreds of thousands of dollars due to this manual process, and this project is the top priority for the entire organization.
So what IS our task?
Turn the legacy tools into a data lake for a new user-centered, efficient, webapp facilitating the creation of the recipes (Bills of Materials or ‘BOMs’) for Nike products.
The Team
DECISION TEAM Composition
This team was composed of over 30 individuals and leaders, but the team leads were responsible for determining strategy and direction,
Backend Engineer Lead - Sujan Adusumili
Digital Product Design Lead - me
Frontend Engineer Lead - Marshall Alsup
Learning & Development Lead - Shannon Kenyon
People-Centricity Manager - Maria Lopez Cancino
Project Manager - Jamie Fletcher
Scrum Master - Kevin Dixon
Sr. Product Manager - Kaitlyn Keyes
Technical Project Manager - Manjunath Pandit
Transition Management Lead - Mary Malbasa
GEMINI DIGITAL PRODUCT DESIGN (DPD) TEAM COMPOSITION
The Gemini Digital Product Design team reports to me.
Creative Technologist - Greg Kucharo
Sr. Digital Product Designer - D.C. Nguyen
Sr. Digital Product Designer - Justin Westphal
Sr. Digital Product Designer - Nikki Buckley
Associate Product Designer - Marvyn Anthony
Associate Product Designer - Brian Valdez
Gemini Digital Product Design Team Values
Outcome-based
User-centered
We test & iterate at the lowest fidelity
We are an autonomous product team
UNIQUE PROJECT CHALLENGES
While all projects face certain challenges, these challenges have impacted the team in unique and surprising ways. This project is the first of its kind at Nike, and each of these roadblocks have required creative problem solving and flexibility.
NEW PROCESSES & WAYS OF WORKING
Nike decided to use this critical project to pilot a plethora of new ways of working, including:
Agile + Scrum
Lean UX
Design Thinking
Product Model
User-Centered product creation
All of these new ways of working, all at once, all introduced through no formal training, has had surprising challenges for this team to find a stable cadence.
TEAM TURNOVER
This team has experienced a substantial amount of turnover, and significant, nuanced knowledge has left as these people have left. This team had four different Sr. Product Managers over a six-month period. This lead to instability in the team vision and loss of key decisions.
COMPLEX LANDSCAPE
Nike has over 15 systems feeding into or dependent on the BOM App legacy system, PCX. Most of these databases and tools have owners and stakeholders external to the project team, and as they are not used to any of the ways of working this team is trying to introduce, they are often hesitant to collaborate on changing the business processes.
PROJECT GOALS
A simple, scalable, and seamless experience which enables our users to efficiently manage BOM data
An accurate and comprehensive data structure which maximizes efficiencies throughout the platform which tracks, measures and reports on material usage, cost, and sustainability
Unlock digital collaboration across the entire product creation team
FEATURES
We have 8 core features for the Minimum Viable Product launch for our primary audience. Our secondary and tertiary audiences also will have some of these customized features.
Formative Research
For this design process, as is the case with most UX projects, the design team wanted place our primary users at the center of the product. The legacy tool was not meeting user needs, and as such, the team wanted to leverage frameworks which brought user needs to the forefront of the project. We used various methods to collect and synthesize data, including:
Interviews
Jobs-To-Be-Done
User Profile Canvases & Personas
Interviews
At the beginning of the project, we had both a facilitator and a notetaker participate in user interviews. The AEIOU notetaking framework (Activities, Environments, Interactions, Objects, Users) was a great way for us to track key insights for our users and get past surface pattern recognition.
JOBS TO BE DONE
On this project, we used the Jobs-To-Be-Done framework as a way to bridge the gap between user needs and the product.
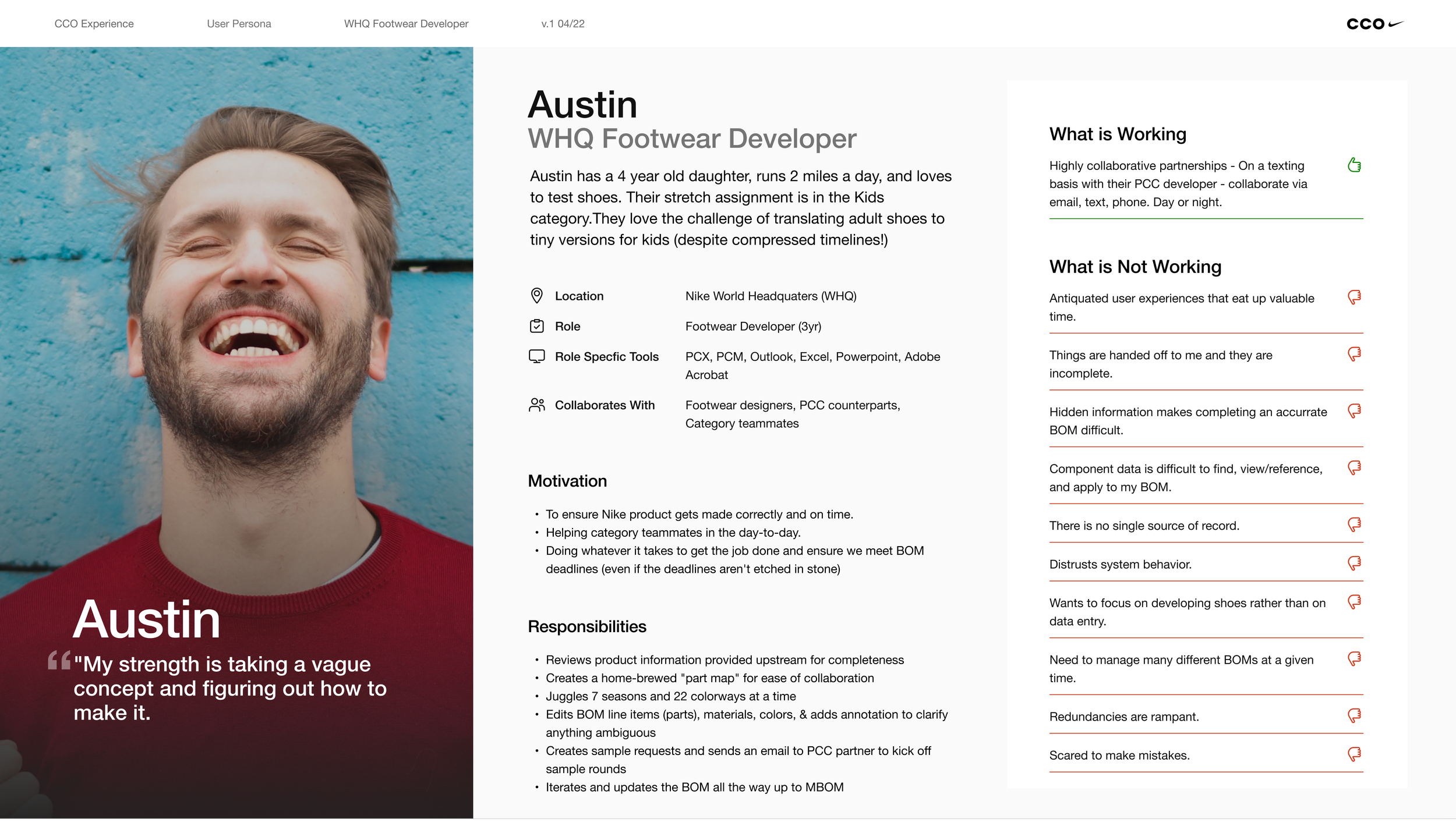
USER PROFILE CANVAS & PERSONAS
We needed our personas to be living documents. We continued to discover more about our users throughout the project, and the Nike business process changed multiple times over the course of the project. Our partners were able to use personas as a way to better understand the users, their respective priorities and tradeoffs, and lean on them when making critical tradeoff decisions.




USER JOURNEYS
The user journey template we use tracks individuals, pain points, tools, and process milestones across the entire journey, as well as groups key quotes into themes that provide the most insight into our user’s mindset.
EXPERIENCE DESIGN
When I joined the team, the research was being handed off to an external partner agency, and the outcome of that was the user experience work was largely passed over in favor of polished, high fidelity designs. As the team lead, I’ve brought us back to executing user experience deliverables including Task Analyses and Task Flow Diagrams.
UI & VISUAL DESIGN
Since this tool will become a platform, I knew we needed to build a robust design system and component library. We based our Gemini DS on the consumer-facing Podium Design System at Nike. We used the atomic design method to build out the foundational components, and intentionally designed with accessibility and inclusivity in mind.
TESTING
The team conducts validation research every other week, testing workflow diagrams, wireframes, prototypes, or sometimes the live environment. We average 10-20 tests with a rotating user base. We will also validate with users in workshops or co-creation sessions, and have a standing meeting with a SME every Monday through Thursday. This level of collaboration and interaction allows us to validate work early and often, as well as foster relationships with our user base, resulting in deep, meaningful findings.
Methods
Unmoderated Testing
Moderated Testing
Workshops
Co-Creation Sessions
Daily SME Meetings and Reviews
Standing counsel of users
Milestone Testing
Outside of our regular cadence of testing, we have conducted milestone testing of the live environment to prepare for launch. We create task flows and write scenarios based on the scope provided by product. We receive approval from the other leads before we conduct an internal UAT, then facilitate a dry run with a SME and the leadership stakeholders. We also create the test in User Testing, facilitate the test with our user group in multiple live sessions across geographic regions, and synthesize the data.
Measurement
UMUX Scoring
NPS Scoring
Success / Difficulty scoring with a passing percent of 80%
Preference with a passing percent of 80%
…BUT WHAT ABOUT HANDOFF?
I do not believe in the traditional ‘handoff’ of designs to development. My team is involved in supporting our development team throughout implementation, and is responsible for conducting UXQA. We conduct live walkthroughs of the work, set aside capacity for continued support, and review the work before a PR is approved.
I’ve learnt so much from this project - if you’re interested in chatting or if you have questions, please reach out!

















